on
PayPro Global vs FastSpring Conversion Rate
My day job is selling software I make. I used FastSpring as my payment processor for about 12 years. Unfortunately, in past two years the support became almost non-existent. For example, when the payment system stops sending licenses to clients, I got it reviewed and fixed in a week. That’s not acceptable in my opinion and I decided to look for other options.
PayPro Global’s was very responsive in responding to my questions. So, I decided to compare both payment systems side by side.
Google Analytics seems to produce skewed data. By saying skewed I mean that after finishing GA experiment, the result do not translate to real-world change in conversion rate. I suppose this happens due to sampling used by GA when counting visitors and conversions. I had to test conversion manually. After a customer clicks buy button, I redirect him to my server-side script that counts sessions. The code is below:
const query = ctx.request.query;
let {edition, business} = query;
let language = query.language || "en";
const countryCode = query.countryCode || query["country-code"];
const legacyBrowser = (query.legacyBrowser || query["legacy-browser"]) == "true";
let devMode = ctx.cookies.get("checkout-dev-mode");
let variant = ctx.cookies.get("checkout-variant") as "fastspring" | "ppg" | "my";
if ((variant != "fastspring" && variant != "ppg" && variant != "my") || (devMode == "true")) {
const random = Math.random();
if (random <= 0.333)
variant = "fastspring";
else if (random <= 0.667)
variant = "ppg";
else
variant = "my";
if (variant == "my") {
const userAgent = (ctx.request.header["user-agent"] || "");
if (legacyBrowser || userAgent.includes("MSIE") || userAgent.includes("Trident")) {
variant = "ppg";
}
}
if (devMode !== "true") {
// This saves session to our DB
// noinspection ES6MissingAwait
trackFsPpgExperimentSession(variant);
const expires = new Date();
expires.setDate(expires.getDate() + 30);
ctx.cookies.set("checkout-variant", variant,
{
httpOnly: true,
expires: expires,
});
}
}
let targetUrl: string;
let businessPurchase = business == "true" || business == "1";
if (edition != "basic" && edition != "plus" && edition != "premium") {
logError(new Error(`Unknown edition: ${edition}`));
edition = "basic";
}
if (variant == "fastspring") {
....
} else if (variant == "ppg") {
let languageParam = "";
if (language != "en")
languageParam += `&language=${language}`;
...
} else if (variant == "my") {
..
}
// Redirect customer to appropriate order page
ctx.redirect(targetUrl);
If the user is a first-time visitor, it randomly chooses payment provider. The scripts saves the chosen payment provider to visitor’s cookie. So, if FastSpring was chosen, the cookie will have “fs” value. If PayPro was chosen “ppg” will be saved to customer’s cookie. If the customer doesn’t buy immediately, but comes a day later, she will be presented with the same payment page as the day before. The third option was my own checkout page built with PayPal and Stripe.
Prices were set to the same value for all payment processors.
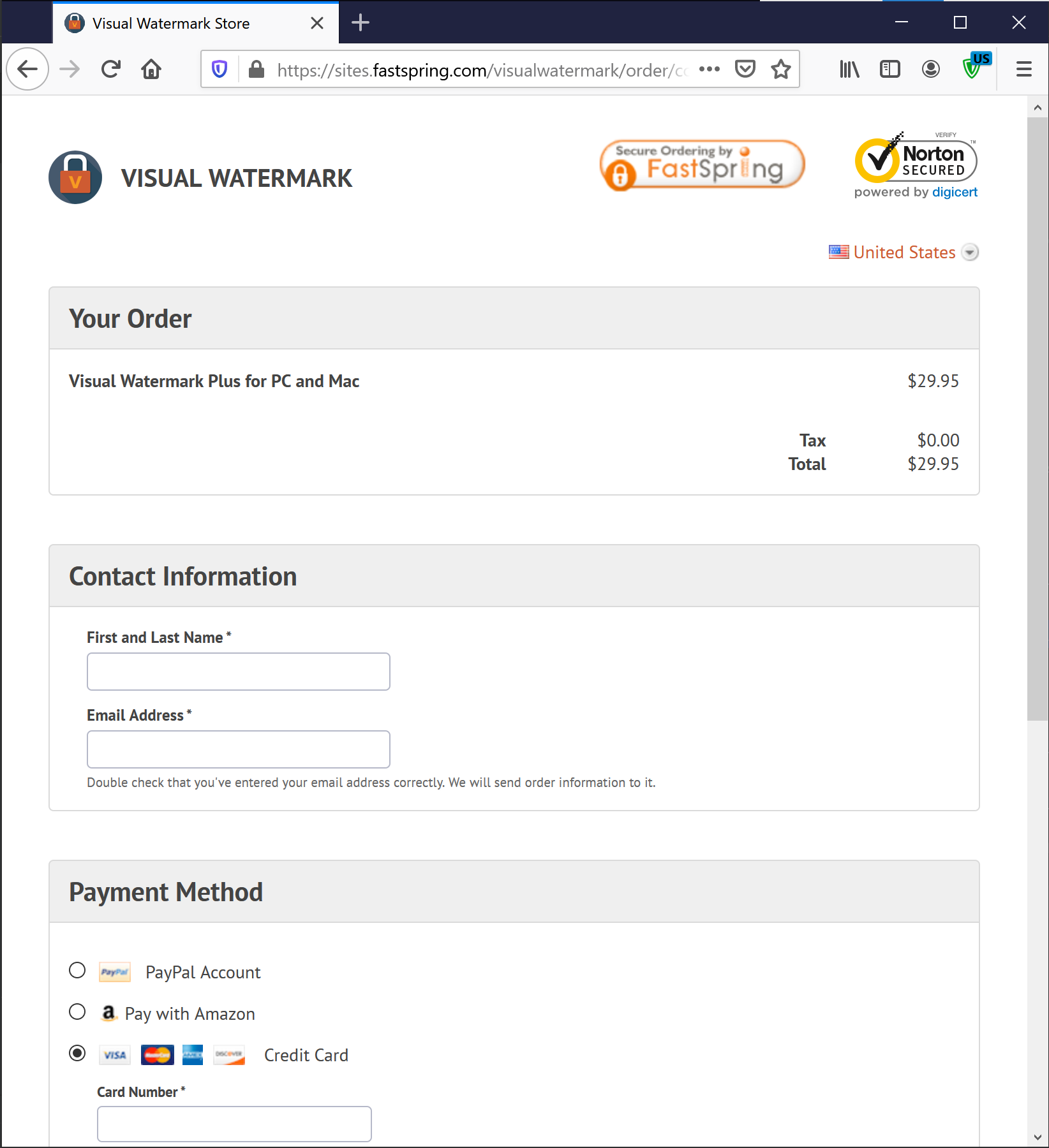
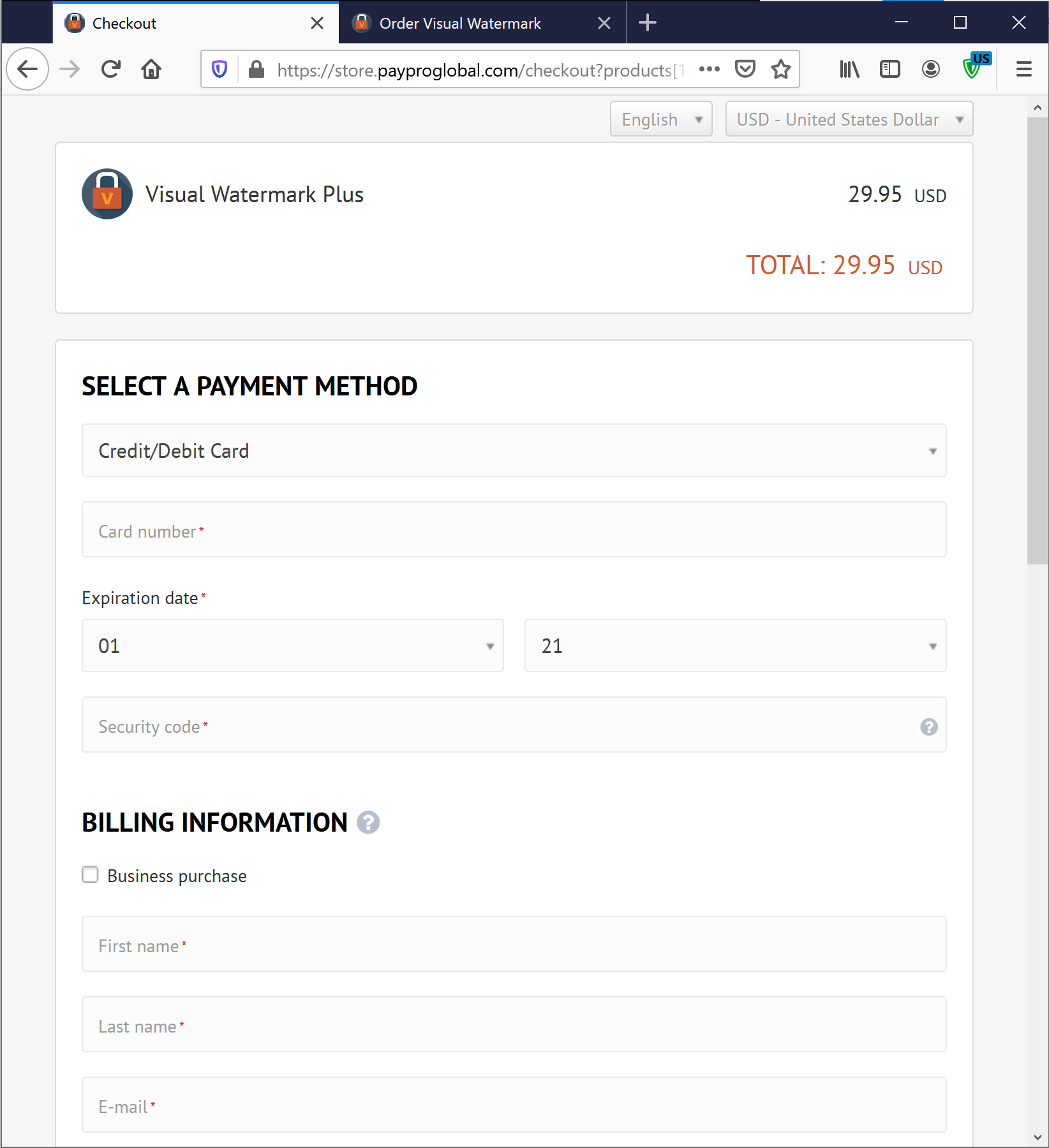
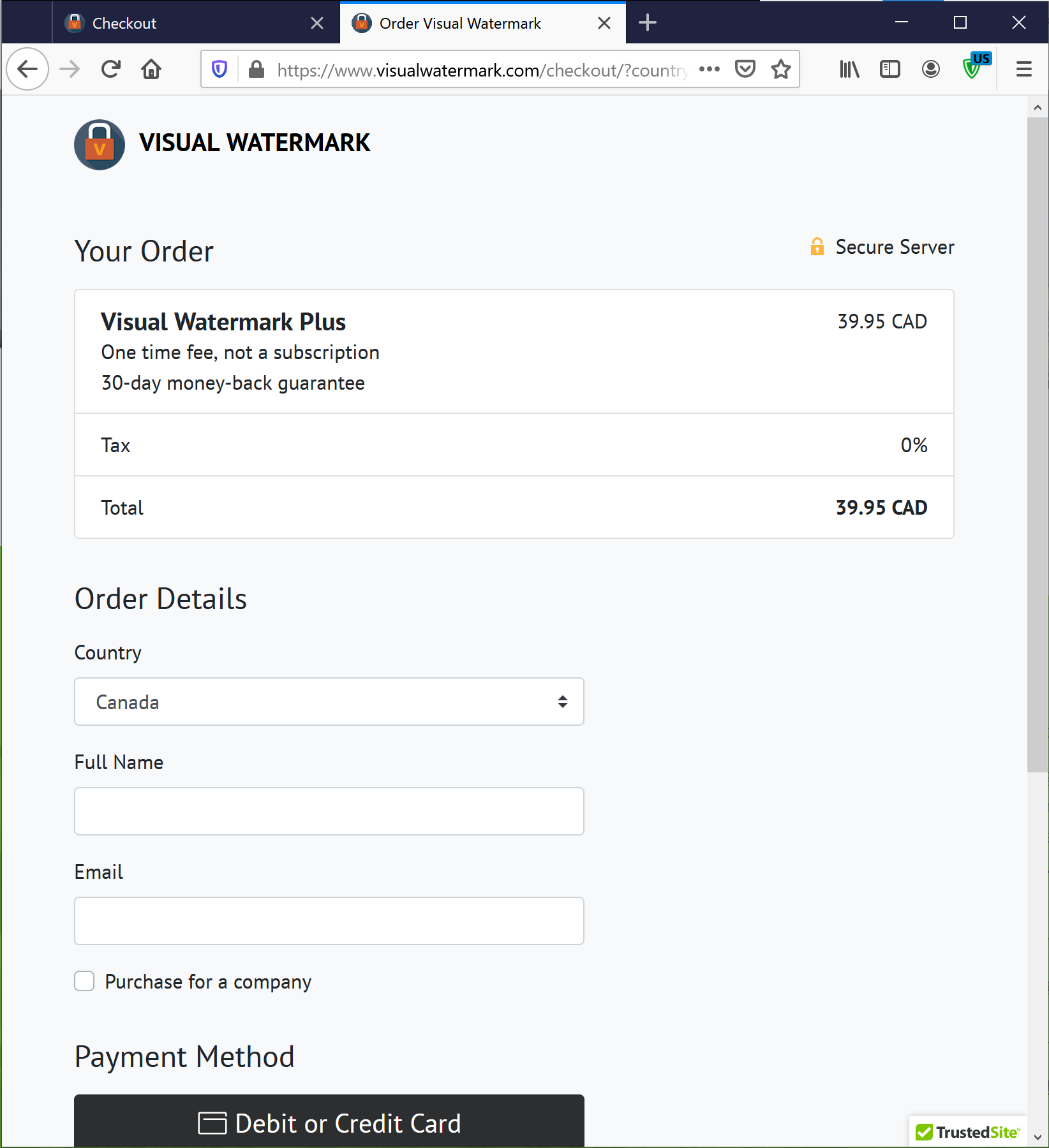
Order page design was also very similar and almost standard to what these platforms offer by-default:
FastSpring Order Page
 It’s “Classic” version of FastSpring’s platform.
It’s “Classic” version of FastSpring’s platform.
PayPro Order Page

Custom-built Order Page

All these designs are basically a white page with input fields on it.
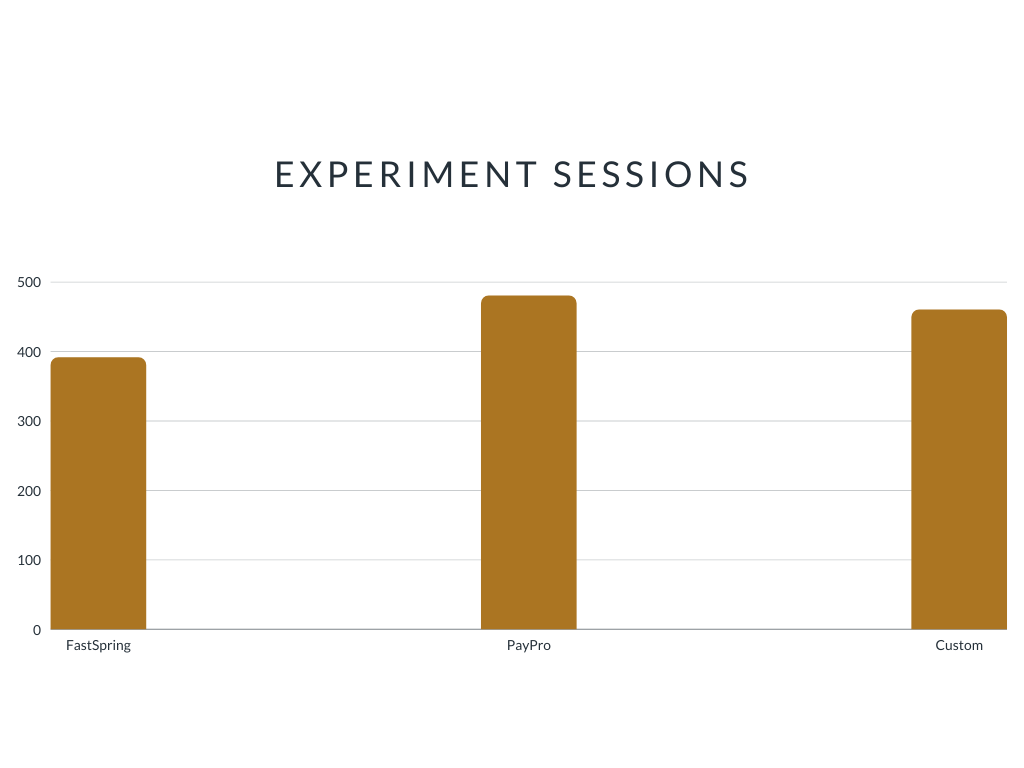
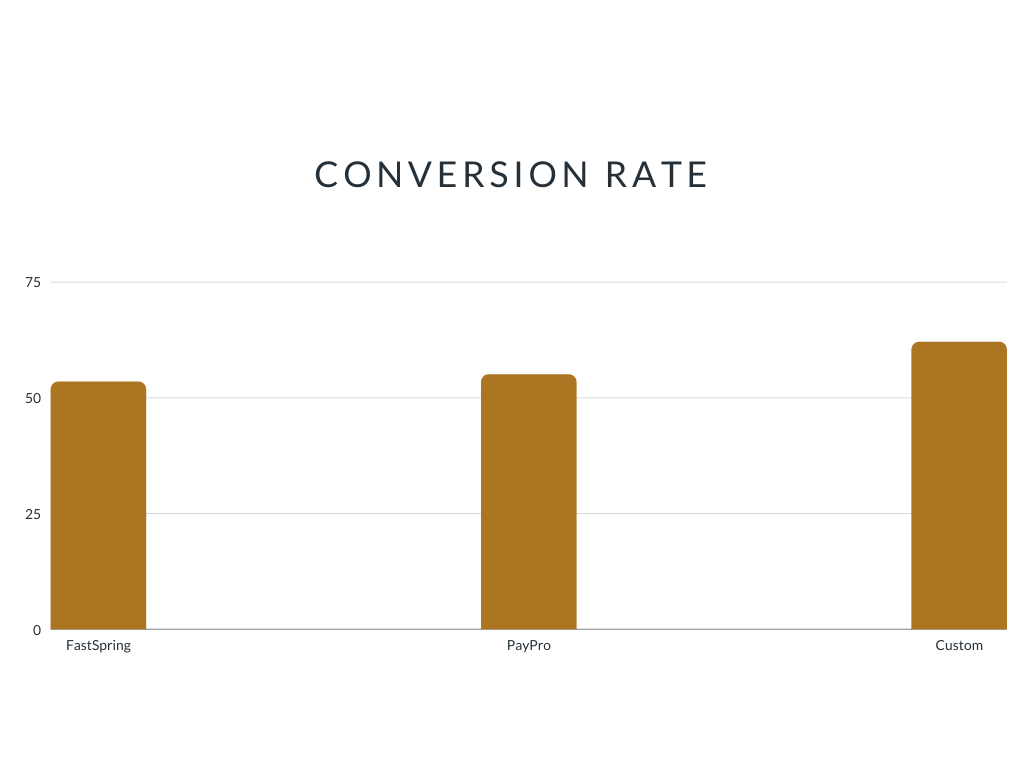
In total there were 1331 experiment sessions:

FastSpring has less views because it had a planned outage during the time of experiment.
Conversion rate of FastSpring vs PayPro

FastSpring and PayPro conversion rates are pretty close. I believe when deciding between these two you should consider support responsiveness and feature set.
Custom checkout page shows considerably better results though. I believe this may be due to absense of redirect and the fact that the product is sold by the website’s owner, but not another company.